The great pandemic of 2020 pushed more of us online than ever before. One report found that the number of internet users increased by 7% (298 million) compared to January 2019.


The great pandemic of 2020 pushed more of us online than ever before. One report found that the number of internet users increased by 7% (298 million) compared to January 2019.
We can see the impact of this in current website design trends. Designers are aware of the increasing number of people online and the importance of growth-driven web design and accessibility options.
So, what are the newest trends in website design? Read on to find out.
When considering good web design and the best website designs of 2021, we’re led to the question, what makes the perfect website?
While the answer depends on many factors, some important points are:
Let’s take a look at some of the best trends in website design of 2021 that consider these factors.
This isn’t a new trend but it’s certainly becoming a more popular one. Faster connection and site speed means more people than ever can access websites that offer a multimedia experience.
The right combination of text, audio, video and image can feel more immersive and provide a richer experience.
For the best website designs, remember:
There are several 2021 web design colour trends, but perhaps the most important is the use of user-friendly colours. As many of us now spend our whole working day in front of the screen, it helps to provide cooler, more relaxing colours.
Soft palettes, pastel colours, and less text all help to reduce eye strain. Consider stripping pages back as much as possible. Simplify your website's colours. Think about streamlining their visual experience as they scroll. Simple is always impactful.
This doesn’t mean you can’t use bold colours. But effective web design will prioritise bold colours for sections that need more impact.
In the realm of web design, there are numerous trends that surfaced in 2021, focusing on enhancing the user experience. Among these, the utilization of user-friendly colours emerged as one of the most crucial aspects. Considering the fact that many individuals now spend extensive hours in front of screens, adopting cooler and more relaxing colours has proven to be beneficial.
Soft palettes and pastel colours, in particular, have gained popularity, contributing to the reduction of eye strain for website visitors. To create a more pleasant browsing experience, one effective approach is to simplify the website's colours and streamline the visual journey as users scroll. This emphasizes the significance of a straightforward and impactful design. When looking to implement these trends, seeking the expertise of a popular webflow agency can further elevate the user-friendliness and overall effectiveness of your website.
Add your bold to the areas of your website you want to emphasize.
Again, AR isn’t a new trend, but improvements in technology make it easier to use. This option won’t be suitable for everyone, but if you’re designing a website for things like clothing or furniture, it can make a big difference.
A good example is Wayfair’s AR View in Room technology. It allows shoppers to see what a piece looks like in their home. If you can integrate this into your web design, you’ll stand out from the competition.
Always stay ahead of the latest technology — even if it sounds futuristic for the times. Technology transforms. Stay on your toes.
Think about how to incorporate the latest technology or imaginative tech into your web design. It’s highly likely it will be the reality in the coming decades.
Stay on top of how your site is being used via analytics, use your website yourself, and make streamlined user experience improvements often.
Font is one of the cornerstones of web design and often appears in lists of current trends.
In 2021, this website design trend has shifted towards retro fonts. Let’s just say, the 19th century had a number of groovy decades that inspire nostalgia and Woodstock vibes.
These fonts favour bold, blocky designs and really stand out when used properly.
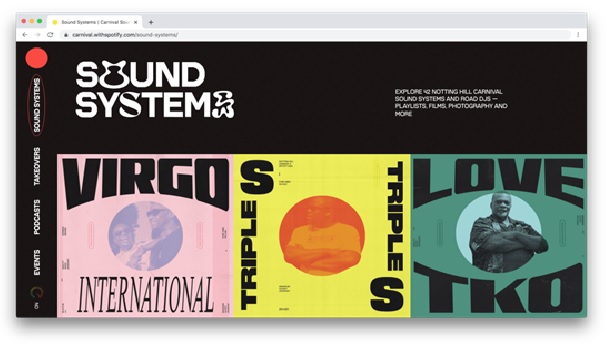
One great example is Spotify’s Carnival campaign, which feels fresh and modern with a nostalgic wink to retro fonts.

Carnival Sounds microsite
Another of the 2021 web design colour trends is 3D colour. Seemingly the opposite of the above trend, this one favours bold, saturated colours with 3D shading and gradients.
Perhaps inspired by Apple’s Big Sur OS, it incorporates a more natural blending of colours and fine shading to give a more rounded appearance.
Parallax has been a staple of web design for a good decade now, but we’ll likely see an evolution as one of this year’s website design trends.
Using them to good effect can be difficult if you’re unsure of the right balance. Consider these tips:
Capturing and converting leads is vital to a website’s success.
Rather than allowing them to browse and make decisions, more web designers are moving towards an early questionnaire model.
The idea is to present visitors with a questionnaire as the landing page. As they fill it in, the website can cater products to their decisions.
Also, it improves the level of interactivity and immersion, possibly swaying visitors that might have left your site.
Of course, this won’t work for every brand or business, so use it sparingly.
Back in the day, horizontal scrolling was seen as a big no. Especially considering mobile-first design is made for vertical resolution. But now we’re seeing it back in some of the best website designs of recent years.
It’s best used for image galleries and to highlight important information. If your site is mainly text, stick to traditional vertical scrolling.
Also, provide alternative ways for visitors to navigate, such as arrow buttons.
This is also important for website accessibility best practices. Ensure there are clear visual cues for any vertical navigation.
As we see a shift to retro fonts and colours, it’s no surprise grain is coming back.

Spotify, Carnival Sounds
Look at Spotify’s campaign above; it uses grain to great effect.
Grainy textures can give your site a natural feel and lo-fi design.
While this won’t work for everyone, it makes a change from the slick, colour-perfect designs we’ve seen in recent years.
Building on the dark-mode trend of 2020, user-centred web design is becoming more popular.
Giving visitors options for how they view and interact with your website (dark mode, simplifying view, etc.) makes the experience less passive and more interactive.
The result is greater immersion and accessibility, with users feeling more involved before they’ve even started browsing your content.
Conclusion
So, what makes the perfect website? Well, as the current website design trends show, it’s a focus on user experience and accessibility.
While experience is nothing new, giving visitors options for how they interact is becoming more popular. A personalized experience.
Of course, nothing should detract from the fact that websites should be clear, have purpose, and effectively showcase and sell your brand. Everything else is just extra.
With a growing online audience, she founded TOP TIER Communications. Helping online entrepreneurs to skyrocket sales with custom web design, SEO, and content marketing.






