Having the right prototyping tools will make all the difference in quality and speed for a design process, be it a professional or a beginner.


In today's fast-moving digital world, the conception of application and web design and development is just not possible without prototypes. It surely is going to end up in a lot of confusion, miscommunication, and very costly mistakes. Prototyping tools are considered an important way to turn design ideas into interactive and functional mockups. This allows designers and developers, together with stakeholders, to visualize concepts and test them before going to develop in a big way. This is where the importance of using the Best Prototyping Tools comes into play.
Having the right prototyping tools will make all the difference in quality and speed for a design process, be it a professional or a beginner. These tools help not only in creating clickable wire-frames but also provide features in collaboration, integration of feedback, and even coding aspects. With time, the evolution of prototyping tools has really taken place, and today, there are a lot of varieties to fit each and every need, preference, and skill level.
In this blog, we will be discussing some of the best prototyping tools available today. These have been picked based on their features, their usability, and their popularity among designers and developers. Be it a drag-and-drop simple interface or an advanced interaction design-capable tool, you are covered in this list. We'll cover Proto.io, Marvel, Figma, Justinmind, Uizard, Miro, Motiff, ProtoPie, and Mockplus. They all have different strengths that can help you optimize your design process.
Now, let's begin with the knowledge of how these tools can transform your design workflow.
Before we look into the tools in detail, let's just pause for a quick moment to think about why prototyping has become such a core part of design as it is today. We’ve seen countless projects saved by early prototyping, and just as many been unable to resist the urge because we skipped this step.
Now as we have seen the advantages gained with prototyping, let us look at some of the best prototyping tools you can use to into your own projects.

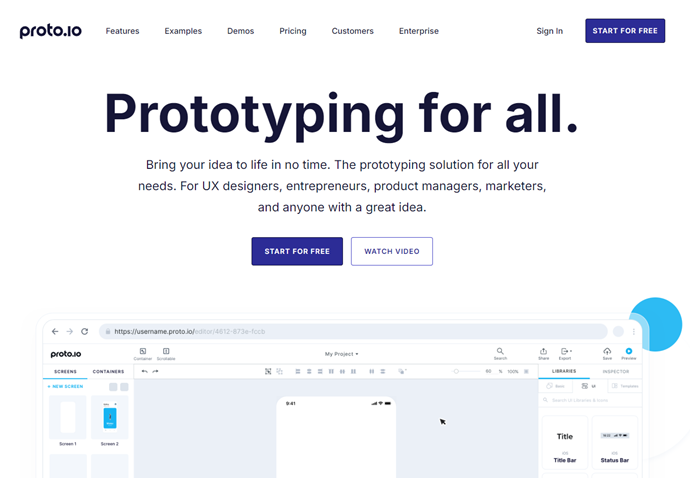
Proto.io is an extremely powerful web-based prototyping tool that makes it really easy to create high-fidelity prototypes. This tool will be ideal for designers when it comes to the creation of prototypes that would closely resemble the finished product. You can build everything with Proto.io - from basic wireframes to extensive interactive prototypes without writing a single line of code. Its drag-and-drop interface and huge library of UI components make it easy to realize an idea for designers.
Where Proto.io really shines is in its creation of prototypes that are very much like the final product. If you have a project requiring stakeholder buy-in, or even conducting proper user testing, Proto.io's high-fidelity prototypes can truly make a difference.

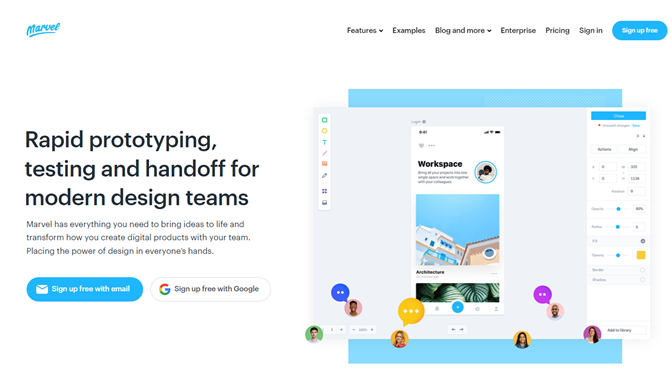
Marvel is another popular prototyping tool that has a very simple and attentive work interface for creating interactive prototypes. Due to its easy integration with designing tools like Sketch and Adobe XD, it has been in extensive use by designers and developers. Marvel also allows the user to add gestures, transitions, and animations to make the interactive prototypes more interesting and fun.
Marvel's strength lies in its simplicity. It's the tool that we usually recommend for designers starting off in prototyping, or even teams who just need something fast and quick in creation and iteration. Low in barrier to entry, but do not let that mislead you: Marvel can do some seriously impressive prototypes.

Figma is one of the most used cloud-based design tools by designers; its collaborative features are gaining tremendous popularity. In fact, prototyping features of Figma are amongst the best, allowing designers to create interactive prototypes directly from the design file. In Figma, several members of the team can work in tandem on the same design file; hence, it's also considered great for working in distributed teams.
What makes Figma so powerful is the fact that it takes care of all aspects in one place: design, prototype, and collaboration. Moreover, its real-time collaboration feature makes it perfect for distributed teams or agencies working with clients.

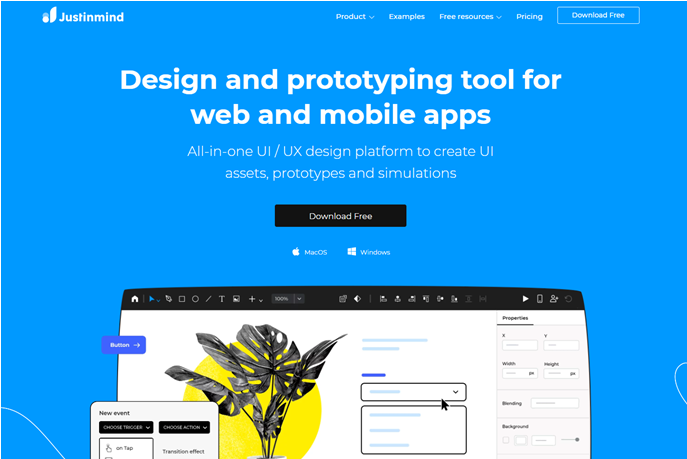
Justinmind is an all-in-one prototyping tool for everything from low-fidelity wire-framing to high-fidelity prototyping. It contains a wide variety of UI elements, interactions, and templates that make your work easier in creating realistic prototypes fast. Justinmind is also capable of performing user tests, simulation, and integration with popular design tools.
Justinmind is especially useful for projects requiring high technical fidelity in prototypes. Data-driven features in the prototyping process let you create prototypes much like the final product, something which may be priceless for complex web applications or data-heavy interfaces.
Uizard is an AI-driven prototyping tool that assists users in converting their paper-based sketches into interactive prototypes. That unique selling point of Uizard, however, is in digitizing such hand-drawn sketches and providing the result as wireframes, hence making it even more valuable to the designers who like to sketch on paper. It helps designers get started more quickly and easily thanks to various templates and UI elements.
Uizard is a great tool for rapid ideation and prototyping at an early stage. The AI capabilities will help you mold rough ideas into visually appealing prototypes of work that can be quite helpful in brainstorming sessions or when working with clients who struggle to visualize abstract concepts.
Miro started off as a collaborative whiteboard tool but has expanded the ability to prototype. With Miro, teams can build out low-fidelity prototypes right on the whiteboard, allowing for fast brainstorming and sharing of ideas. Because of its nature, Miro is an outstanding tool for teams that need to prototype and iterate in real-time through its visual collaboration features.
While not exclusively a prototyping tool, Miro deserves a mention in this list for its versatility and collaborative features. It's particularly useful for early-stage ideation and low-fidelity prototyping.
Motiff is a modern prototyping tool which makes it very easy to create interactive prototypes. It boasts an enormous array of different design elements and interactions that designers can use to create a prototype that resembles a product. It also supports Motiff collaboration and feedback. That makes it an excellent choice for teams.
Motif is especially useful for larger organizations or agencies working on several projects that require brand consistency. A design systems-focused approach can ensure prototypes and designs stick to the rules.
ProtoPie is a very powerful prototyping tool that allows designers to create very interactive prototypes without any coding. Among the many features, it also provides complex interactions, gestures, and animations. It allows the designers to test the feel of their prototypes on actual devices to make sure the real thing will look and feel just as desired.
Where ProtoPie does best is in creating prototypes that feel like the real thing. It supports the device sensors and advanced interactions, allows designers to prototype cutting-edge interfaces and experiences.
Mockplus is an all-in-one prototyping tool for both low and high-fidelity prototypes. It contains a set of design elements, interactions, and templates that help designers create prototypes in a very short period. Collaboration and feedback are supported on Mockplus, which makes this tool great to work with in teams on big and complicated projects.
Mockplus RP represents a suitable choice for designers who want to save their time by making fast prototyping without compromising on quality. Having a very large library of pre-built components, Mockplus RP allows quick assembly of interfaces and, therefore, is perfect for projects where speed is key.
As we have seen, the world of the prototyping tool is rich and diverse. From the AI-powered innovations of Uizard to the collaborative ecosystems of Figma, there is a tool for every designer and project.
When finding the best prototyping tool that suits you, you must take into consideration such factors as:
Take into consideration the tool that fits into your workflow seamlessly and helps bring your ideas to life efficiently. Don't be afraid to experiment with different tools until you find the one that works for you.
The world of design and prototyping keeps on moving, and new tools or features pop up all the time. Be curious, stay playful, and above all, direct your attention toward crafting great user experiences. After all, at the end of the day, that is what prototyping is all about.






