In today's fast-moving digital world, the conception of application and web design and development is just not possible without prototypes. It surely is going to end up in a lot of confusion, miscommunication, and very costly mistakes. Prototyping tools are considered an important way to turn design ideas into interactive and functional mockups. This allows designers and developers, together with stakeholders, to visualize concepts and test them before going to develop in a big way. This is where the importance of using the Best Prototyping Tools comes into play.
Having the right prototyping tools will make all the difference in quality and speed for a design process, be it a professional or a beginner. These tools help not only in creating clickable wire-frames but also provide features in collaboration, integration of feedback, and even coding aspects. With time, the evolution of prototyping tools has really taken place, and today, there are a lot of varieties to fit each and every need, preference, and skill level.
In this blog, we will be discussing some of the best prototyping tools available today. These have been picked based on their features, their usability, and their popularity among designers and developers. Be it a drag-and-drop simple interface or an advanced interaction design-capable tool, you are covered in this list. We'll cover Proto.io, Marvel, Figma, Justinmind, Uizard, Miro, Motiff, ProtoPie, and Mockplus. They all have different strengths that can help you optimize your design process.
Now, let's begin with the knowledge of how these tools can transform your design workflow.
The Power of Prototyping: Why It Matters
Before we look into the tools in detail, let's just pause for a quick moment to think about why prototyping has become such a core part of design as it is today. We’ve seen countless projects saved by early prototyping, and just as many been unable to resist the urge because we skipped this step.
Prototyping allows designers and programmers to:
- Test ideas fast: Instead of investing weeks or months of work building an entire product just to see if it works for your users, prototyping allows you to validate early and often.
- Better communication: A prototype is worth a thousand meetings, creating a shared vocabulary amongst designers, developers, and stakeholders.
- Gather meaningful feedback: An individual can touch and feel a prototype in ways that static mockups are not designed to be used, resulting in more meaningful feedback.
- Iterate efficiently: Using the correct tools, a prototype can be modified and reprinted within minutes rather than hours or even days.
- Save money in development: By identifying problems during the prototyping stage, you can reduce costly time spent on dev efforts.
Now as we have seen the advantages gained with prototyping, let us look at some of the best prototyping tools you can use to into your own projects.
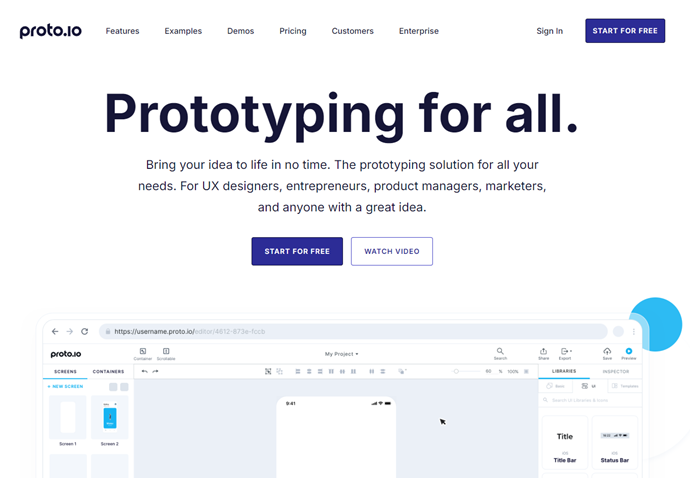
1. Proto.io: Prototyping for all

Proto.io is an extremely powerful web-based prototyping tool that makes it really easy to create high-fidelity prototypes. This tool will be ideal for designers when it comes to the creation of prototypes that would closely resemble the finished product. You can build everything with Proto.io - from basic wireframes to extensive interactive prototypes without writing a single line of code. Its drag-and-drop interface and huge library of UI components make it easy to realize an idea for designers.
Key Features:
- Drag-and-drop interface for easy design
- Extensive library of UI components and icons
- Advanced animations and interactions
- User testing and feedback tools
- Collaboration features for team projects
Pros:
- No coding required, making it accessible for designers of all skill levels
- Prototypes look and feel like the real thing, great for user testing
- Supports a wide range of devices and platforms
Cons:
- Can have a steeper learning curve for beginners
- Some users report performance issues with very complex prototypes
Where Proto.io really shines is in its creation of prototypes that are very much like the final product. If you have a project requiring stakeholder buy-in, or even conducting proper user testing, Proto.io's high-fidelity prototypes can truly make a difference.
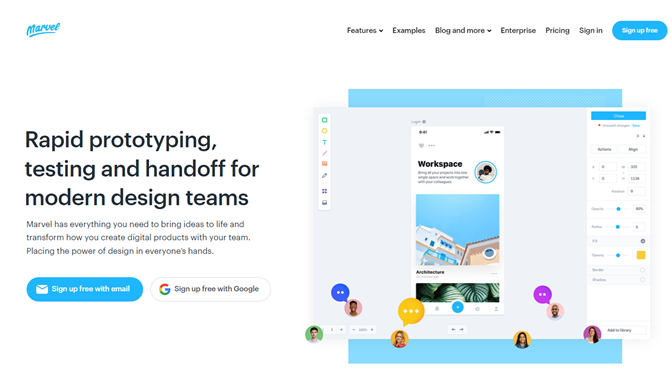
2. Marvel: Simplicity Meets Power

Marvel is another popular prototyping tool that has a very simple and attentive work interface for creating interactive prototypes. Due to its easy integration with designing tools like Sketch and Adobe XD, it has been in extensive use by designers and developers. Marvel also allows the user to add gestures, transitions, and animations to make the interactive prototypes more interesting and fun.
Key Features:
- User-friendly interface with a minimal learning curve
- Seamless integration with popular design tools like Sketch
- Built-in user testing and feedback collection
- Handoff tools to streamline the design-to-development process
Pros:
- Incredibly easy to use, perfect for beginners or rapid prototyping
- Great collaboration features for team projects
- Affordable pricing, with a generous free plan
Cons:
- Limited advanced animation options compared to some competitors
- Fewer built-in UI components than some other tools
Marvel's strength lies in its simplicity. It's the tool that we usually recommend for designers starting off in prototyping, or even teams who just need something fast and quick in creation and iteration. Low in barrier to entry, but do not let that mislead you: Marvel can do some seriously impressive prototypes.
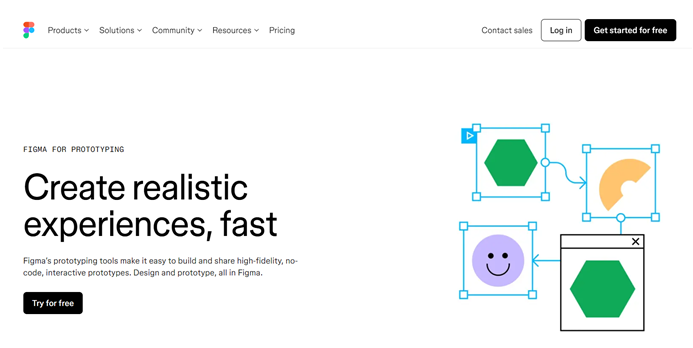
3. Figma: Build Interactive Prototype Designs

Figma is one of the most used cloud-based design tools by designers; its collaborative features are gaining tremendous popularity. In fact, prototyping features of Figma are amongst the best, allowing designers to create interactive prototypes directly from the design file. In Figma, several members of the team can work in tandem on the same design file; hence, it's also considered great for working in distributed teams.
Key Features:
- Real-time collaboration
- Comprehensive design and prototyping in one platform
- Extensive plugin ecosystem
- Version history and design system tools
- FigJam for collaborative brainstorming and ideation
Pros:
- Seamless transition from design to prototyping
- Excellent for team collaboration and design handoff
- Cloud-based, accessible from anywhere
- Constantly evolving with new features and improvements
Cons:
- Can be overwhelming for beginners due to the breadth of features
- Prototyping capabilities, while strong, may not be as advanced as dedicated tools
What makes Figma so powerful is the fact that it takes care of all aspects in one place: design, prototype, and collaboration. Moreover, its real-time collaboration feature makes it perfect for distributed teams or agencies working with clients.
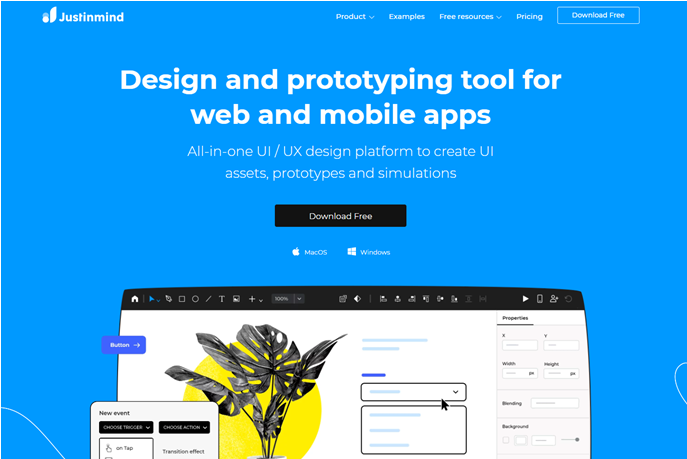
4. Justinmind: Free prototyping tool for web & mobile apps

Justinmind is an all-in-one prototyping tool for everything from low-fidelity wire-framing to high-fidelity prototyping. It contains a wide variety of UI elements, interactions, and templates that make your work easier in creating realistic prototypes fast. Justinmind is also capable of performing user tests, simulation, and integration with popular design tools.
Key Features:
- Extensive widget libraries for web and mobile prototyping
- Advanced interactions and animations
- Integration with JIRA and other project management tools
- Requirements management features
- Data-driven prototyping capabilities
Pros:
- Powerful prototyping features that can handle complex interactions
- Great for creating responsive design prototypes
- Supports both lo-fi wire-framing and hi-fi prototyping
Cons:
- Steeper learning curve compared to some other tools
- Interface can feel cluttered with all the available options
Justinmind is especially useful for projects requiring high technical fidelity in prototypes. Data-driven features in the prototyping process let you create prototypes much like the final product, something which may be priceless for complex web applications or data-heavy interfaces.
5. Uizard: AI-Powered Prototyping
Uizard is an AI-driven prototyping tool that assists users in converting their paper-based sketches into interactive prototypes. That unique selling point of Uizard, however, is in digitizing such hand-drawn sketches and providing the result as wireframes, hence making it even more valuable to the designers who like to sketch on paper. It helps designers get started more quickly and easily thanks to various templates and UI elements.
Key Features:
- AI-powered design generation
- Sketch-to-design functionality
- Theme customization tools
- Collaboration features
- Export to other design tools
Pros:
- Can significantly speed up the initial prototyping process
- Great for quickly visualizing ideas
- Accessible to non-designers
Cons:
- AI-generated designs may require significant tweaking
- Limited customization options compared to more traditional tools
Uizard is a great tool for rapid ideation and prototyping at an early stage. The AI capabilities will help you mold rough ideas into visually appealing prototypes of work that can be quite helpful in brainstorming sessions or when working with clients who struggle to visualize abstract concepts.
6. Miro: Free Prototyping Tool for Web and Apps
Miro started off as a collaborative whiteboard tool but has expanded the ability to prototype. With Miro, teams can build out low-fidelity prototypes right on the whiteboard, allowing for fast brainstorming and sharing of ideas. Because of its nature, Miro is an outstanding tool for teams that need to prototype and iterate in real-time through its visual collaboration features.
Key Features:
- Infinite canvas for creative freedom
- Wide range of templates for various design processes
- Real-time collaboration
- Integration with other popular tools
- Voting and commenting features for feedback
Pros:
- Excellent for brainstorming and early-stage design thinking
- Highly collaborative, great for remote teams
- Versatile - can be used for much more than just prototyping
Cons:
- Limited high-fidelity prototyping capabilities
- Can become cluttered with large, complex projects
While not exclusively a prototyping tool, Miro deserves a mention in this list for its versatility and collaborative features. It's particularly useful for early-stage ideation and low-fidelity prototyping.
7. Motif: Breathe life into design
Motiff is a modern prototyping tool which makes it very easy to create interactive prototypes. It boasts an enormous array of different design elements and interactions that designers can use to create a prototype that resembles a product. It also supports Motiff collaboration and feedback. That makes it an excellent choice for teams.
Key Features:
- Design system creation and management
- Component-based prototyping
- Version control for design assets
- Design token management
- Integration with popular design tools
Pros:
- Excellent for maintaining consistency across large projects
- Streamlines the process of creating and using design systems
- Good for bridging the gap between design and development
Cons:
- More focused on design systems than general prototyping
- May be an overload for smaller projects or teams
Motif is especially useful for larger organizations or agencies working on several projects that require brand consistency. A design systems-focused approach can ensure prototypes and designs stick to the rules.
8. ProtoPie: Bringing Your Prototypes to Life
ProtoPie is a very powerful prototyping tool that allows designers to create very interactive prototypes without any coding. Among the many features, it also provides complex interactions, gestures, and animations. It allows the designers to test the feel of their prototypes on actual devices to make sure the real thing will look and feel just as desired.
Key Features:
- Advanced interaction design capabilities
- Support for sensors and 3D Touch
- Integration with real-time data
- Collaboration features
- Prototyping for IoT and connected devices
Pros:
- Creates highly realistic, interactive prototypes
- Supports complex animations and transitions
- Great for prototyping innovative interfaces and IoT devices
Cons:
- Steeper learning curve for advanced features
- Can be more expensive than some alternatives
Where ProtoPie does best is in creating prototypes that feel like the real thing. It supports the device sensors and advanced interactions, allows designers to prototype cutting-edge interfaces and experiences.
9. Mockplus RP: Rapid Prototyping Made Simple
Mockplus is an all-in-one prototyping tool for both low and high-fidelity prototypes. It contains a set of design elements, interactions, and templates that help designers create prototypes in a very short period. Collaboration and feedback are supported on Mockplus, which makes this tool great to work with in teams on big and complicated projects.
Key Features:
- Large library of pre-built components
- Team collaboration features
- Fast prototyping with drag-and-drop interface
- Supports both lo-fi and hi-fi prototyping
- Handoff tools for developer collaboration
Pros:
- Very user-friendly, great for beginners
- Fast prototyping process
- Good balance of features and simplicity
Cons:
- May lack some advanced features found in other tools
- Limited customization options for components
Mockplus RP represents a suitable choice for designers who want to save their time by making fast prototyping without compromising on quality. Having a very large library of pre-built components, Mockplus RP allows quick assembly of interfaces and, therefore, is perfect for projects where speed is key.
Conclusion: Choosing the Right Tool for You
As we have seen, the world of the prototyping tool is rich and diverse. From the AI-powered innovations of Uizard to the collaborative ecosystems of Figma, there is a tool for every designer and project.
When finding the best prototyping tool that suits you, you must take into consideration such factors as:
- Complexity of your projects
- Level of skills and willingness of your team to learn something new
- Level of fidelity you need in your prototypes
- Your budget
- The importance of collaboration features.
Take into consideration the tool that fits into your workflow seamlessly and helps bring your ideas to life efficiently. Don't be afraid to experiment with different tools until you find the one that works for you.
The world of design and prototyping keeps on moving, and new tools or features pop up all the time. Be curious, stay playful, and above all, direct your attention toward crafting great user experiences. After all, at the end of the day, that is what prototyping is all about.


 Table of Content
Table of Content